Summary
Every website has a mere few seconds to captivate and sway potential customers. To swiftly gain trust, establish brand recognition, and retain users, investing in UX optimization is an absolute necessity.
[ez-toc]
Ever wondered what lays down the foundation of a well-built website or an app? It’s the core UX Design principles at work. UX design focuses on simplicity, clarity, and accessibility while streamlining the user journey. With visual hierarchy, consistency, and responsiveness, it delivers seamless experiences. Research shows a well-crafted interface can increase conversion rates by up to 200%. Optimized UX design can push rates even higher, reaching 400%, meaning it is indispensable in shaping how we interact with digital products.
Essential UX design principles: 10 must-knows for success

Let’s delve into the 10 most essential UX design principles to empower designers in creating intuitive, engaging, and user-centric digital experiences
1.Consistency

Consistency plays a vital role in UX Design, enabling users to navigate and interact with a product or service easily. By establishing consistent elements, predictability is fostered, reducing users’ cognitive load and enhancing usability.
Developers should prioritize consistency in UX Design by ensuring a unified approach across all aspects of the product. This includes maintaining consistent visual design, language, and interaction patterns throughout the user experience.
A notable example of consistency can be seen on Facebook’s platform. The “Like” button consistently features a thumbs-up icon, positioned in the same location across the interface. This consistent representation enables users to readily identify the button and intuitively understand how to interact with it.
2.Simplicity
Simplicity plays a crucial role in website and app design, enabling users to fulfill their needs quickly and effortlessly. A simple design reduces cognitive load, leading to a more satisfying user experience.
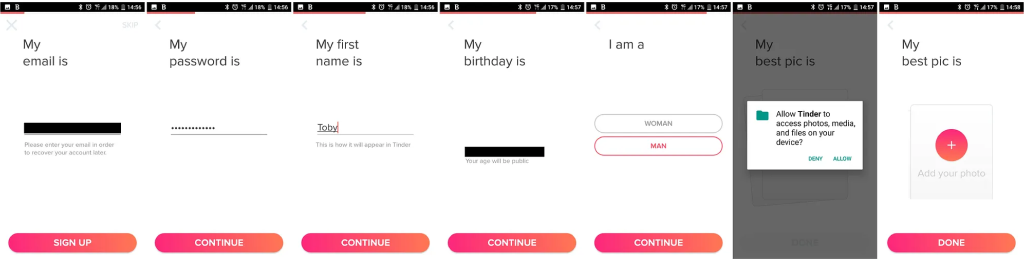
The Tinder app serves as a prime example of the importance of simplicity. The illustration below exemplifies that the app embraces a simple registration process that let users get on board in no time.

Another noteworthy example of simplicity in design can be found in Skype. As a popular video calling platform, Skype offers a visually appealing design while incorporating a dark mode feature.
By prioritizing intuitive interfaces, streamlined features, and uncluttered visuals, designers can elevate the user experience, allowing for effortless navigation and interaction with their products.
3.Navigation

Simplifying navigation and providing a user-friendly experience is a fundamental principle of UX design. When users visit a website or app, it should be effortless for them to find the information they’re looking for.
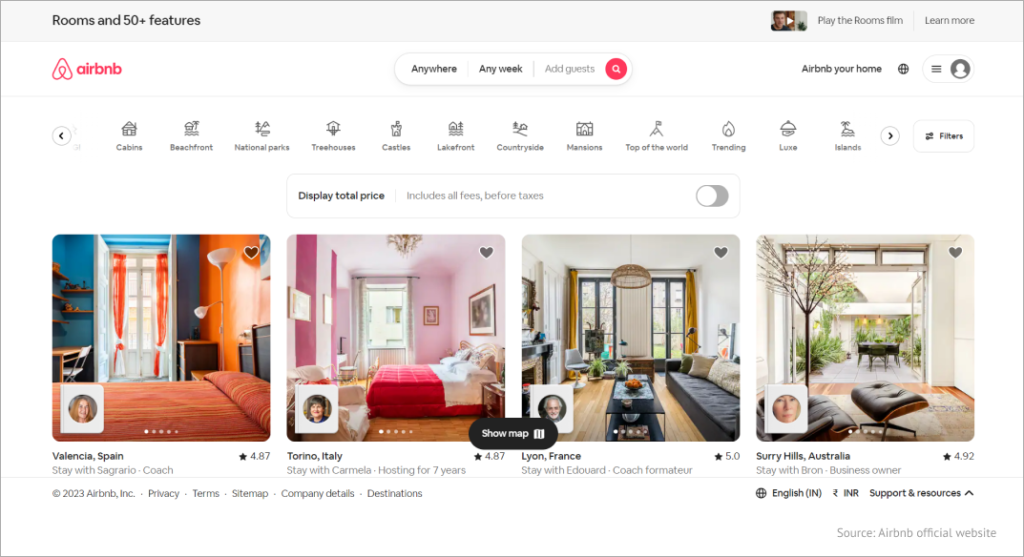
Take Airbnb as an example of effective navigation in UX Design. The website boasts a well-designed and intuitive navigation system that allows users to effortlessly explore and discover their desired content. The menu is thoughtfully organized, making it easy for users to locate the information they need with minimal effort.

By prioritizing seamless navigation, UX designers create an environment where users can navigate with ease, enhancing their overall satisfaction and ensuring a positive user experience.
4.Accessibility
Accessibility is a fundamental UX Design principle that involves designing with considerations for people with disabilities, such as visual impairments, hearing impairments, and physical limitations.
To prioritize accessibility, UX Designers focus on optimizing various elements, including:
- Text readability: Ensuring that text is clear, legible, and easily comprehensible for all users, including those with visual impairments or reading difficulties.
- Overall contrast: Enhancing the contrast between text and background to make content more accessible to individuals with low vision or color blindness.
- Color scheme: Select colors that are inclusive and avoid relying solely on color cues to convey information, as some users may have difficulty perceiving or differentiating colors.
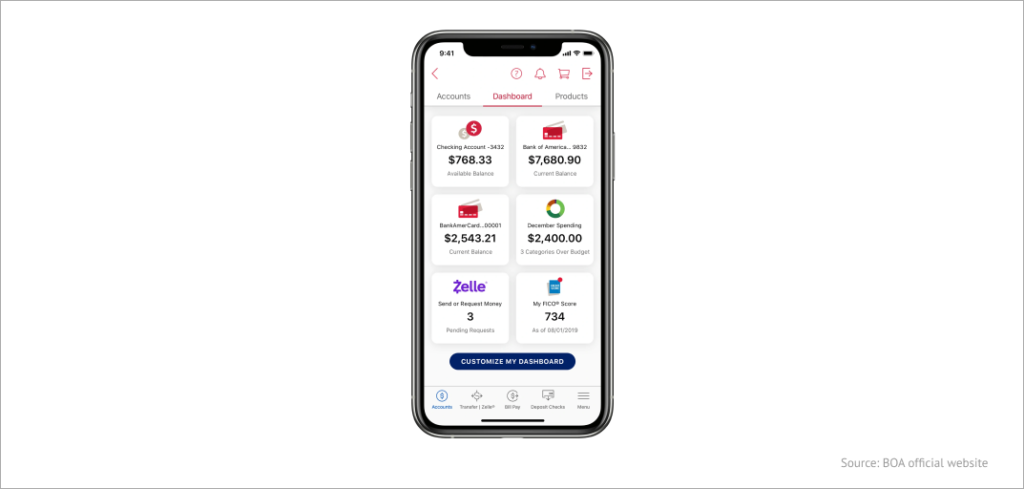
Bank of America’s mobile app serves as a notable example of incorporating accessibility into UX Design. By integrating accessibility features, designers make the app more inclusive and user-friendly, enabling individuals with diverse physical and cognitive abilities to fully engage with the product.
In the image below, we can see the app’s accessibility features in action. The text size and contrast are adjustable, making it easier for users with visual impairments to read and navigate the interface. Additionally, the app utilizes clear and intuitive icons, providing a more straightforward experience for individuals with cognitive challenges.

By incorporating accessibility into UX Design, Bank of America’s mobile app demonstrates a commitment to creating an inclusive digital environment. This approach allows users of all abilities to access and interact with the app, promoting equal opportunities and a positive user experience for everyone.
5.Hierarchy
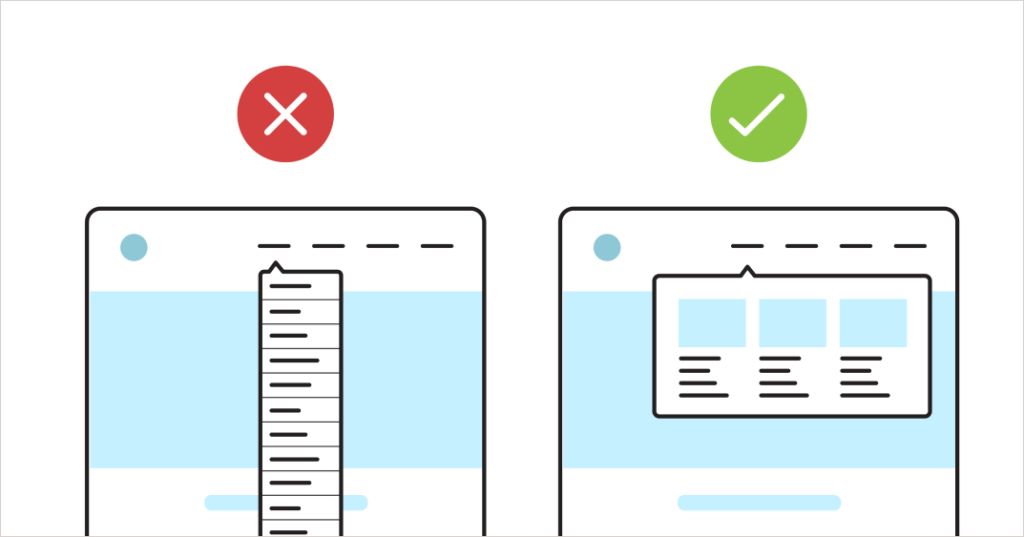
In UX Design, hierarchy refers to the organization of elements on a page or screen based on their relative importance. It plays a vital role in helping users comprehend the relationship between different elements.
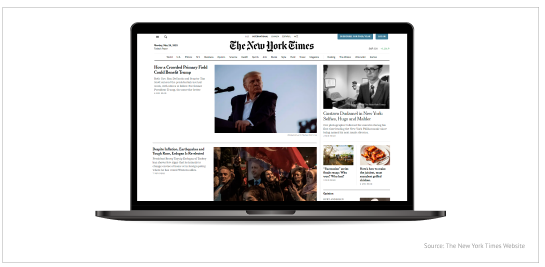
The website of The New York Times exemplifies the effective use of hierarchy in UX Design. Through logical and hierarchical information organization, designers enable users to access the desired content swiftly, resulting in a more user-friendly and satisfying experience.

By establishing a clear hierarchy, designers facilitate efficient and effective user interactions. A well-crafted hierarchy reduces cognitive load and enhances the user experience by making the product more intuitive.
6.User-centricity
Putting the user at the center of UX Design is a fundamental principle that ensures products cater to their needs and expectations. This approach involves comprehending users’ goals, preferences, and behaviors and designing products accordingly. By adopting a user-centric mindset, designers can create intuitive, user-friendly, and enjoyable experiences.
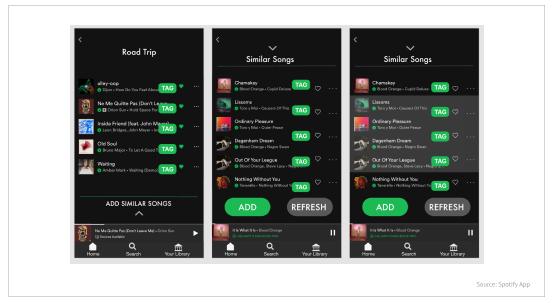
An exemplary illustration of user-centricity is seen in Spotify. The platform is crafted with the user in mind, offering features that simplify music discovery and playlist creation. Leveraging machine learning algorithms, Spotify provides personalized recommendations based on users’ listening history, tailoring the experience to each individual.

By prioritizing user-centric design, designers can enhance the overall user experience, creating products that resonate with users, fulfill their needs, and bring joy to their interactions.
7.Context
Considering the context is a crucial aspect of UX Design, focusing on the specific situations and environments in which a product or service is utilized. By understanding users’ needs and behaviors within various contexts, designers can create tailored products that effectively address those needs.
The role of context in UX Design is significant as it enables designers to develop intuitive, user-friendly, and enjoyable products. By incorporating context-specific considerations, designers can optimize the overall user experience.
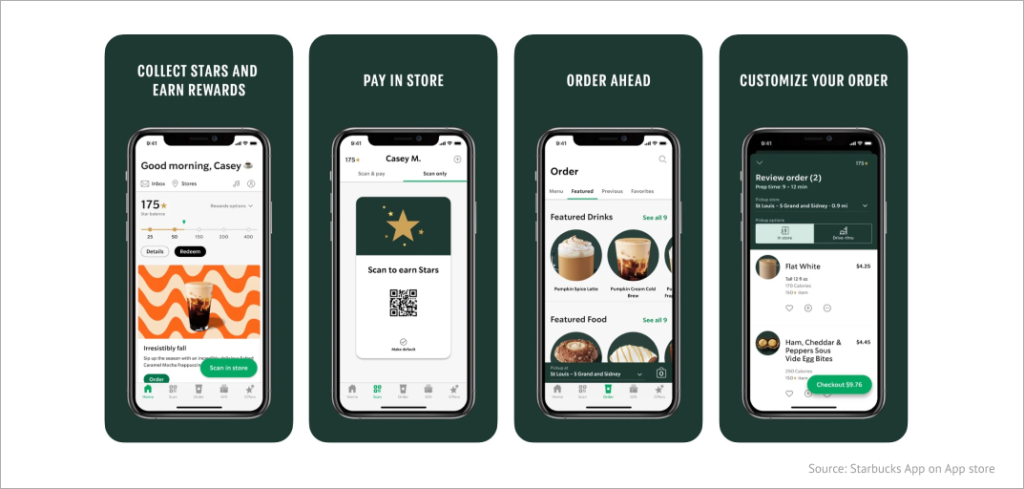
Similarly, the Starbucks mobile app is designed to deliver a seamless experience when ordering and paying for drinks. The app recognizes the context of users who may be in a hurry or on the go. By acknowledging this context, the app streamlines the process, ensuring efficiency and convenience.

By prioritizing context in UX Design, designers can align products with users’ specific situations, leading to enhanced usability and overall user satisfaction.
8.Typography
Typography influences readability, visual hierarchy, brand identity, emotional impact, navigation, and accessibility. By paying attention to typography and making thoughtful design choices, designers can enhance the user experience, effectively communicate information, and establish a strong visual identity for the app or website.
Apple’s website is a great example of how typography can boost the overall user experience. The use of explicit, readable fonts and deliberately chosen typefaces can make a significant difference in how users perceive and interact with a website.


9.Storytelling

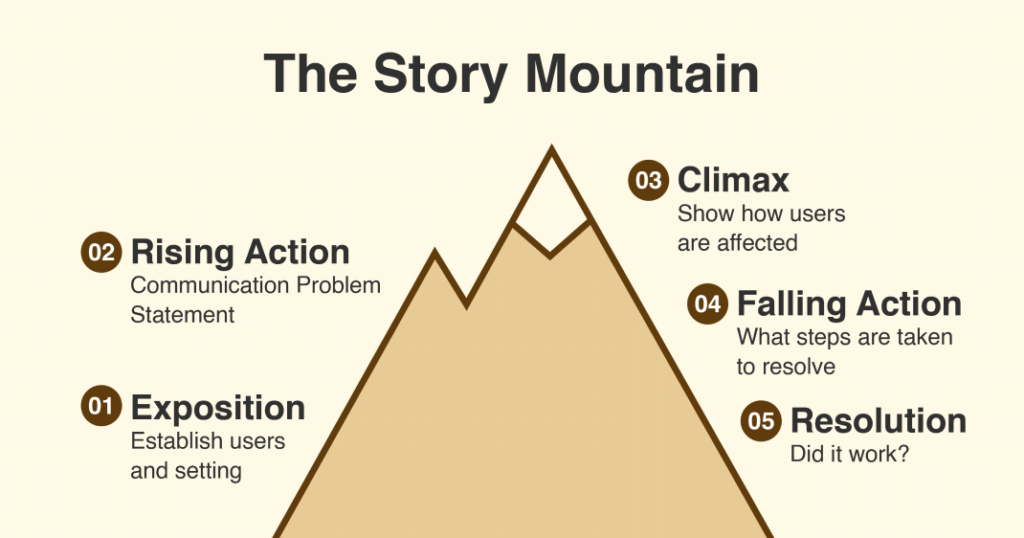
Storytelling in UX Design involves leveraging narrative elements and techniques to guide users seamlessly through digital interfaces, effectively communicate information, and evoke emotional connections.
A tangible instance of storytelling in UX Design can be observed in the onboarding experiences of mobile applications. During the app’s initial launch, a well-designed onboarding process can skillfully convey the app’s value, features, and usage instructions by employing a narrative flow.
To effectively utilize storytelling in UX Design, developers can employ the following practices:
- Conduct user research and develop user personas to gain a deep understanding of the target audience’s needs, goals, and motivations.
- Create user scenarios or stories to visualize the user journey and identify opportune moments for incorporating storytelling.
- Integrate storytelling elements, such as narratives, characters, or visual storytelling techniques, into the interface design.
- Utilize micro-interactions, animations, or transitions to instill a sense of progression and continuity throughout the user journey.
- Continuously test and iterate the storytelling elements based on user feedback to ensure their ability to engage and guide users seamlessly through the interface.
By embracing storytelling in UX Design, developers can forge connections with users, deliver information more impactfully, and heighten overall user engagement and satisfaction.
10.Familiarity
Familiarity in UX Design refers to the use of familiar elements and patterns from users’ past digital experiences, which enhances usability, efficiency, and overall satisfaction.
By incorporating design conventions that users are accustomed to, familiarity enables users to navigate interfaces effortlessly, reduces cognitive load, ensures consistency, meets user expectations, and improves accessibility. Leveraging familiar design elements allows developers to tap into users’ existing knowledge and create intuitive experiences.
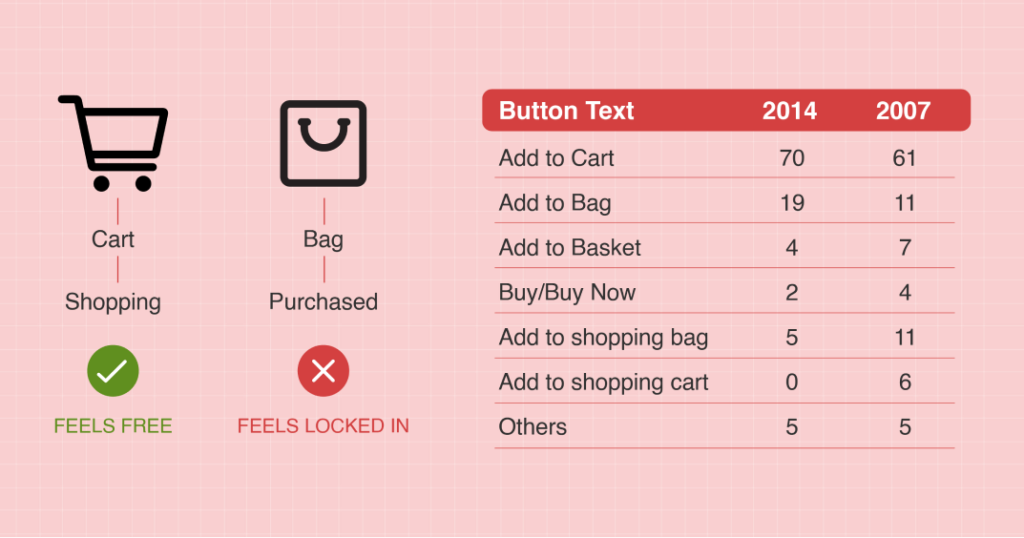
One concrete example illustrating familiarity in UX Design is the standardized shopping cart icon commonly used in e-commerce websites. This icon, typically represented by a simple image of a cart, has become a universally recognized symbol for adding items to a virtual cart for purchase.
By incorporating this familiar icon, e-commerce websites leverage users’ prior experiences and expectations. Users can immediately understand that clicking on the shopping cart icon allows them to view and manage their selected items before proceeding to the checkout process.
Considering familiarity in UX Design, designers can enhance user experiences, streamline interactions, and facilitate seamless engagement with their interfaces.
However, it’s important to note that the term “Bag” has not gained widespread popularity in UX Design, despite its prevalence in apparel and fashion websites and its adoption by companies like Apple. While some websites have used “Bag” as an alternative to “Cart,” it may not be suitable for every context. In fact, it can potentially confuse users, so it’s advised to avoid its usage indiscriminately.
The preference for using the term “Cart” persists, as indicated by research conducted between 2007 and 2014 on call-to-action words used by major online retailers.

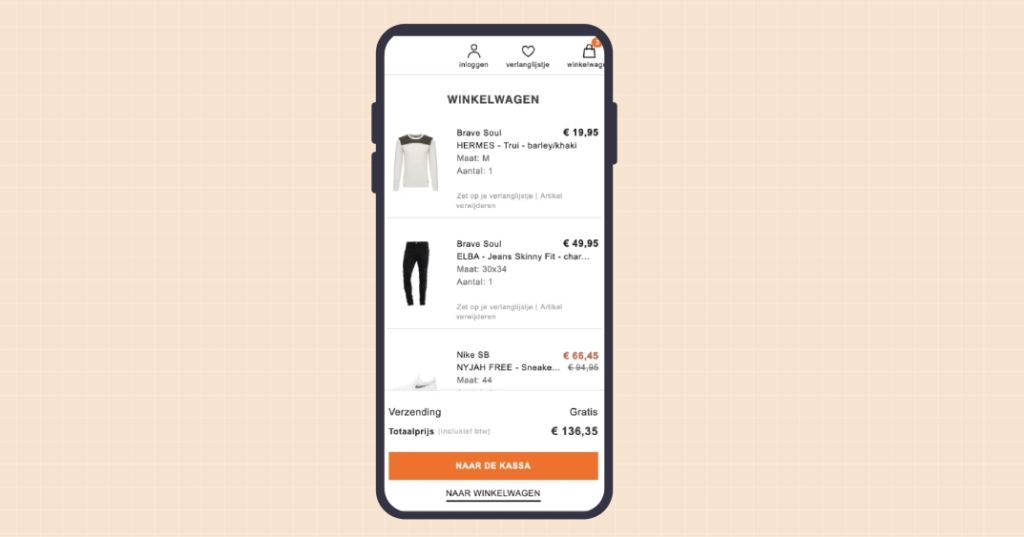
Localization also plays a significant role in terminology selection. Websites available in multiple languages face challenges in transitioning away from the term “Cart” because “Bag” may not make sense in all languages. For instance, in Dutch, “Shopping Cart” is used instead of “Bag” by a prominent European retailer like Zalando.

Similarly, languages such as Portuguese or Spanish may have cultural differences that influence the choice of terminology. Therefore, it’s crucial to consider these factors when deciding on terminology in UX Design.
Creating impactful designs: The importance of UX design principles

The principles of UX Design serve as a foundation for creating exceptional user experiences. Let’s understand the significance of these principles in detail:
1.User satisfaction
User satisfaction lies at the heart of UX Design, serving as the ultimate objective. Understanding how users feel about a product or service is crucial in creating meaningful experiences. By prioritizing user satisfaction, designers can ensure that their creations are not only functional but also captivating. A satisfying user experience not only enhances brand perception but also fosters user loyalty and drives higher conversion rates, contributing to the overall success of the product or service.
2.User retention
User retention plays a vital role in the success of an app or a website as it depicts how long or how frequently consumers will use the product or service. Paying attention to customer-centricity is important for designers to boost user retention for their products. Increased user retention can translate to a loyal user base, increased revenue, and a formidable brand presence.
3.Increased conversions
Increased conversions refer to the percentage of users who have taken a certain action, such as form filing or making payment. To improve conversions, the designer must incorporate compelling and clear calls to action, simplify the user journey, and enable users to make informed decisions. Paying attention to increased conversion can help designers can create products that are user-friendly and profit-churning.
4.Cost saving
Cost saving refers to the ability of the product to minimize costs relating to customer support, maintenance, and training. User-friendly products can mitigate the requirement for constant customer support and training, which can save resources and time. Plus, a tailored product seeks minimal updates and maintenance as it is less vulnerable to technical glitches.
5.Competitive advantage
Competitive advantage refers to the ability of a tailored product to stand out and create a unique value proposition. To keep the product competitive, designers must grasp the needs of their target audience and create products that are useful and has a unique value.
6. Brand loyalty
Brand loyalty deals with the emotional connection that users have with a brand. A fine-tuned product can boost user engagement and motivate users to share their positive feedback with others, ensuring amplified customer acquisition and brand presence. To maximize brand loyalty, designers need to tailor their products for improved output and emotional connection, leading to increased engagement.

UX design beyond today: Envisioning the future for web and apps
The following technologies will change the way UI Design for web and apps perform in the future:
1.AI
AI plays an increasingly imperative role in UX Design for web and apps, both now and in the future. AI can be utilized to improve the user experience by rendering personalized recommendations, minimizing repetitive tasks, and boosting accessibility.
In the future, AI is anticipated to play a game-changing role in UX Design. As AI technology evolves with time, designers will come across more sophisticated tools and techniques for creating responsive and intelligent products.
2.Augmented Reality (AR)
The role of Augmented Reality (AR) in UX Design is to facilitate users with immersive experiences that blend the digital and physical worlds. With the advancement of AR technology, designers will have more opportunities to create revolutionary AR experiences for users in the future. With AR, designers can create personalized experiences, augment accessibility, and improve user engagement.
3.Multi-sensory design
The role of multi-sensory design in UX Design is to create experiences by considering multiple senses like vision, sound, touch, smell, and taste. Multi-sensory design can serve various sectors, including education, entertainment, marketing, and so on. Through this, designers can provide users with an unforgettable experience.
In the future, multi-sensory design is likely to present developers with endless opportunities to create experiences fostering multiple senses. For example, spatial audio can be used to reinforce an unforgettable audio experience. Similarly, haptic feedback can be used to ensure an immersive tactile experience.
4.Voice User Interface (VUI)
Voice User Interface (VUI) in UX Design enables users to interact with digital products and services via voice commands, ensuring a hands-free experience. This will take the user experience to the next level. With the progression in technology with time, designers will have access to advanced resources to create innovative VUI experiences for users.
5.Personalization
With personalization, developers create experiences that are tailored to individual needs and preferences. Personalization implies providing users with relevant content, recommendations, and features that align with their interests and goals. In the time ahead, personalization in UX Design will be at a whole new level. It is likely to enable developers to create personalized experiences based on critical user data, including browsing history, location, and social media activity.
Elevate user experience: Intelegencia’s digital solutions at work
Investing in UX optimization is more than just a luxury; it has become a necessity. It is a strategic imperative to quickly establish trust, build brand recognition, and ensure user retention. The principles of effective web and app design for UX revolve around placing the user at the core of the design process. By understanding their needs, expectations, and behaviors, designers can create experiences that are not only visually appealing but also intuitive, seamless, and enjoyable.
At Intelegencia, we are passionate about crafting exceptional user experiences. We believe that every interaction should leave a lasting impression. If you share the same passion for creating outstanding user experiences, we invite you to join our talented team. Be a part of our mission to design captivating digital experiences that make a difference. Explore our career page here to discover exciting opportunities and become a valuable member of our team.



